※この記事は2025年4月5日に更新しました。
「今日もITってる?」
こんにちは。
歴10年パソコン講師のななです。
Wordで画像を挿入したものの、うまく画像が動かない・・・なんてことはありませんか?
私もWordを使い始めた時は調べながら苦労したものです。
そこで今回は現役IT系講師の私「なな」がWordに画像を自由に配置する方法を伝授いたします!
誰でも簡単にできるので慌てずゆっくり読み進めてください。
この記事でわかること
簡単にできる画像の配置方法について7種類の配置の使い分け
失敗例とその解決方法
文字列の折り返しとは?
 なな
なな画像を好きな位置に動かしたい時ってありますよね。



そうそう。でも思うように画像が動かず諦めました・・・



「文字列の折り返し」が使えないと好きな位置に配置することができません。
画像操作を知るにはまず「文字列の折り返し」から知ることをおススメします。





そもそも「文字列の折り返し」ってなんでしょうか?



画像を自由に配置するのに「文字列の折り返し」ってどういうこと?
文字なの?画像なの?



「文字列の折り返し」とは、画像の周りに同文字を配置したいかという「画像と文字との関係」を設定するものです。



というと、この操作は文字列の配置を調整することができるんですね!
画像の自由な配置も可能となるんですね!



「行内」「四角形」「狭く」「内部」「上下」「背面」「前面」の7種類あります。



そんなにあるの?どれをどう使っていいかわからない・・・
文字列の折り返し動画で使い方を解説
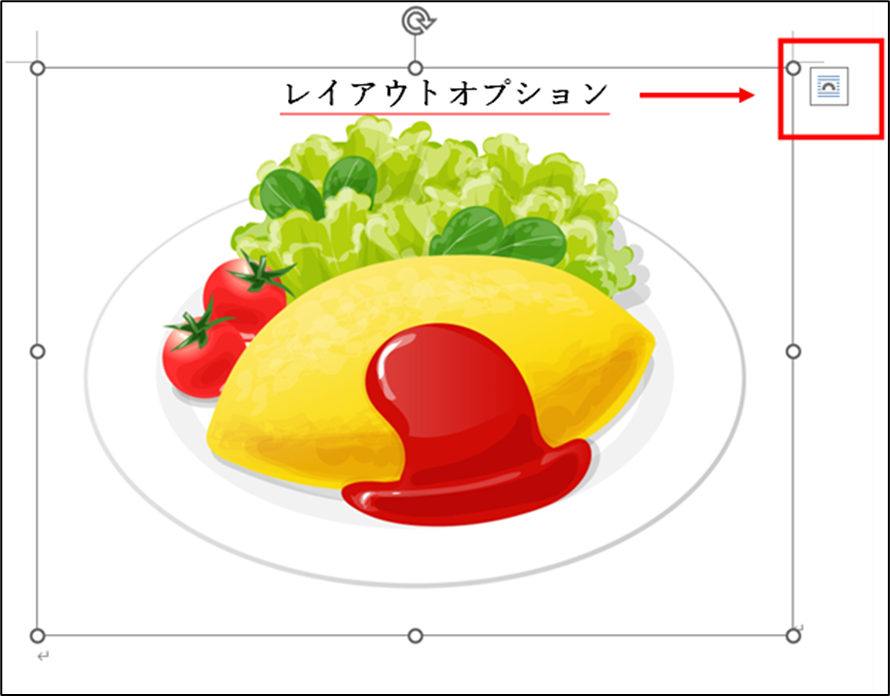
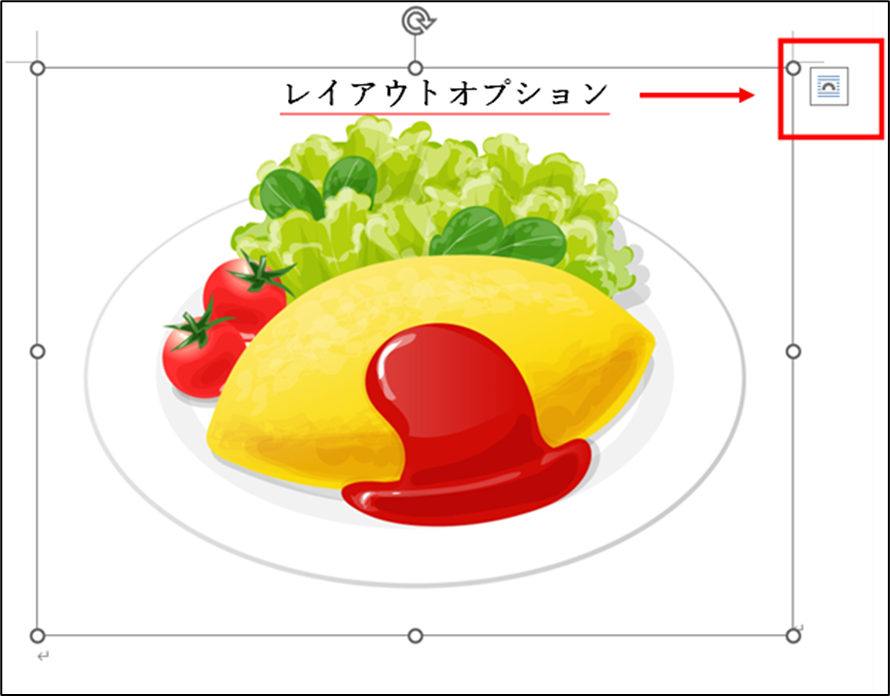
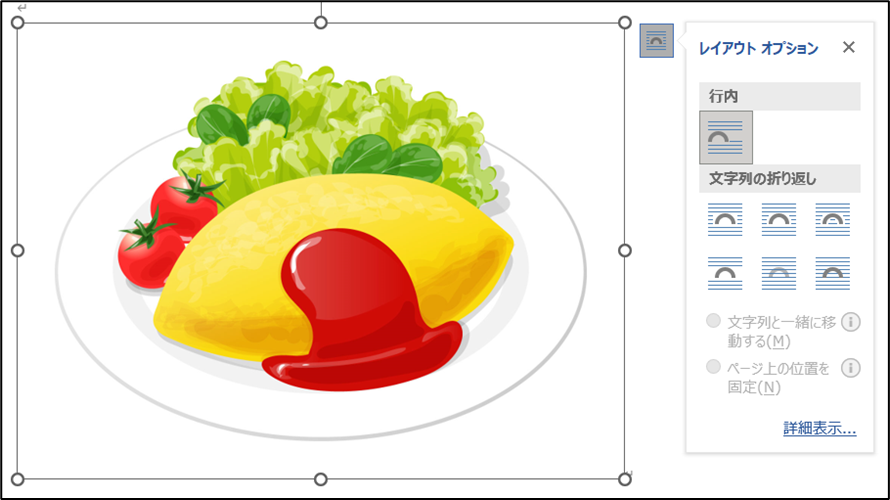
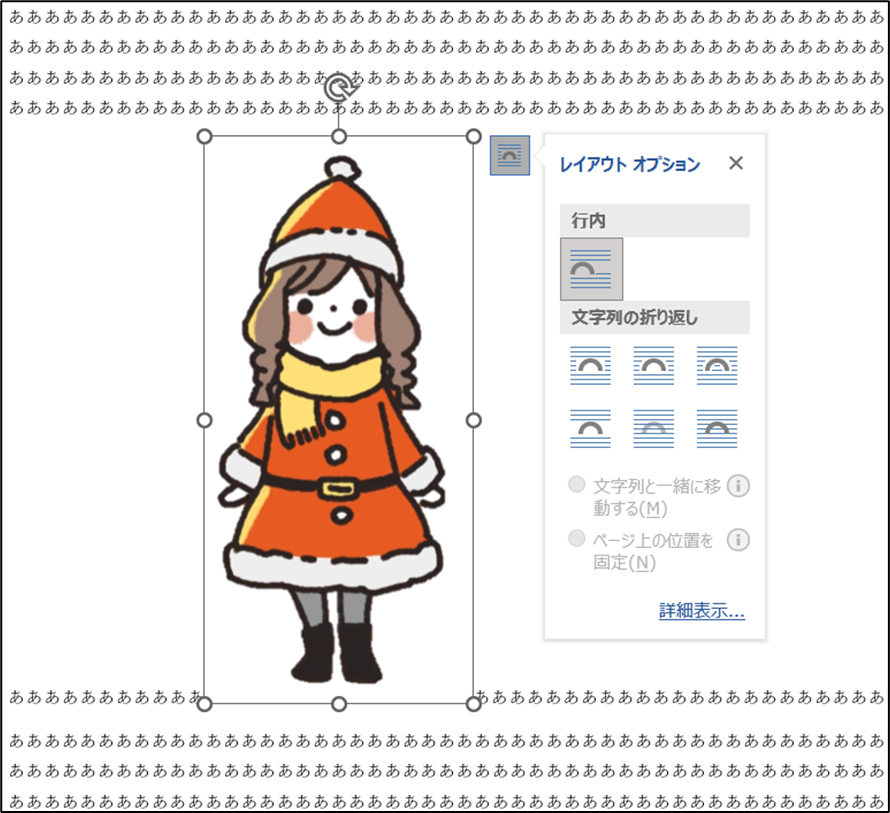
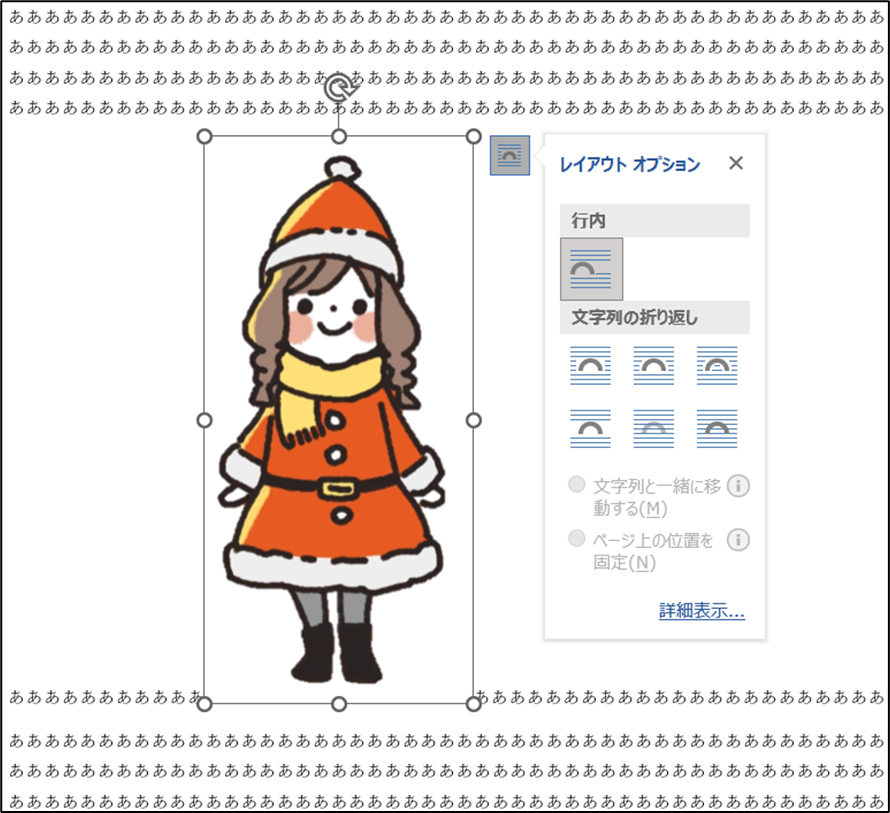
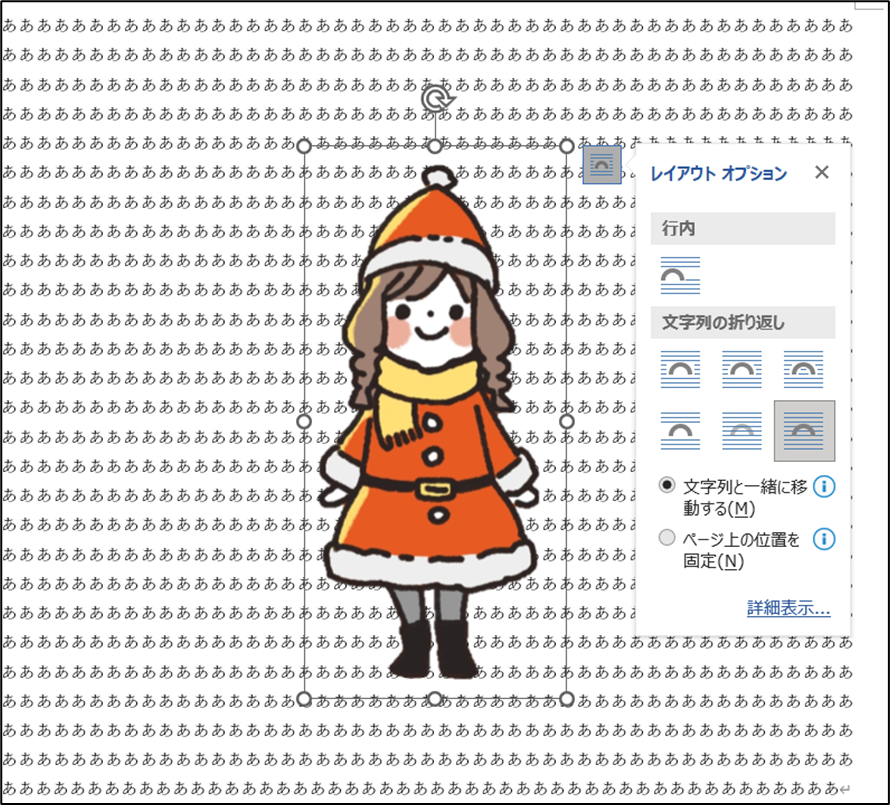
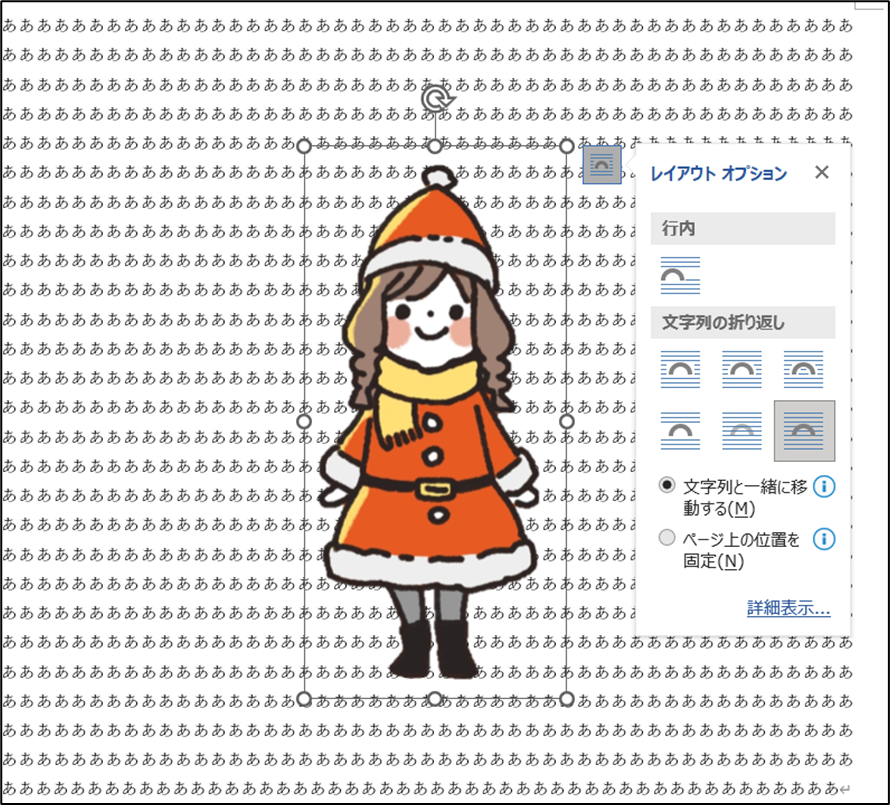
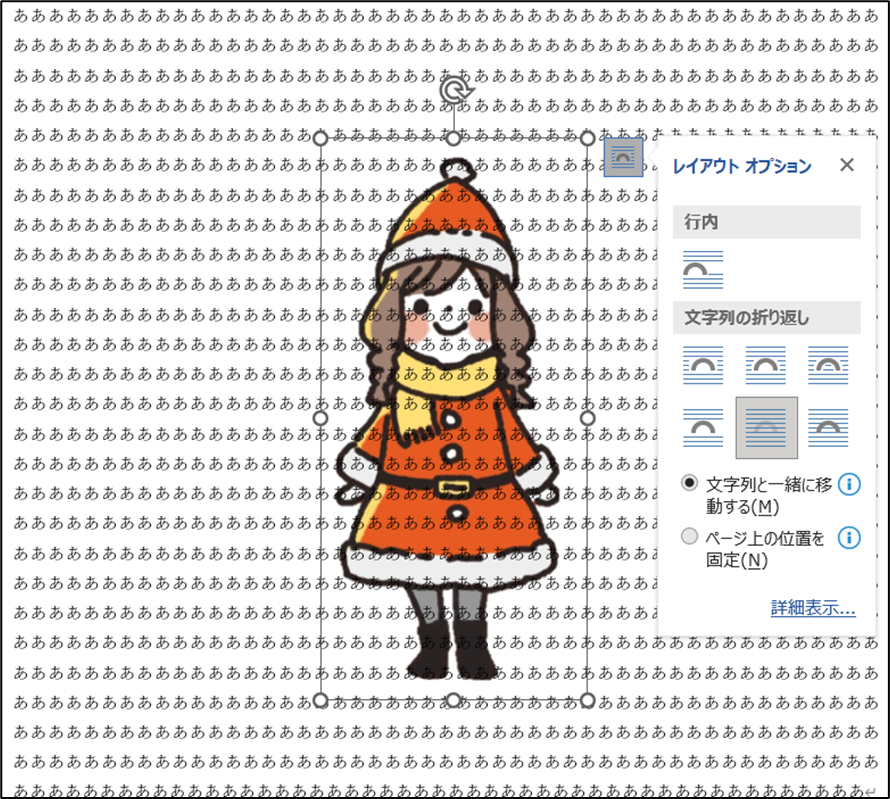
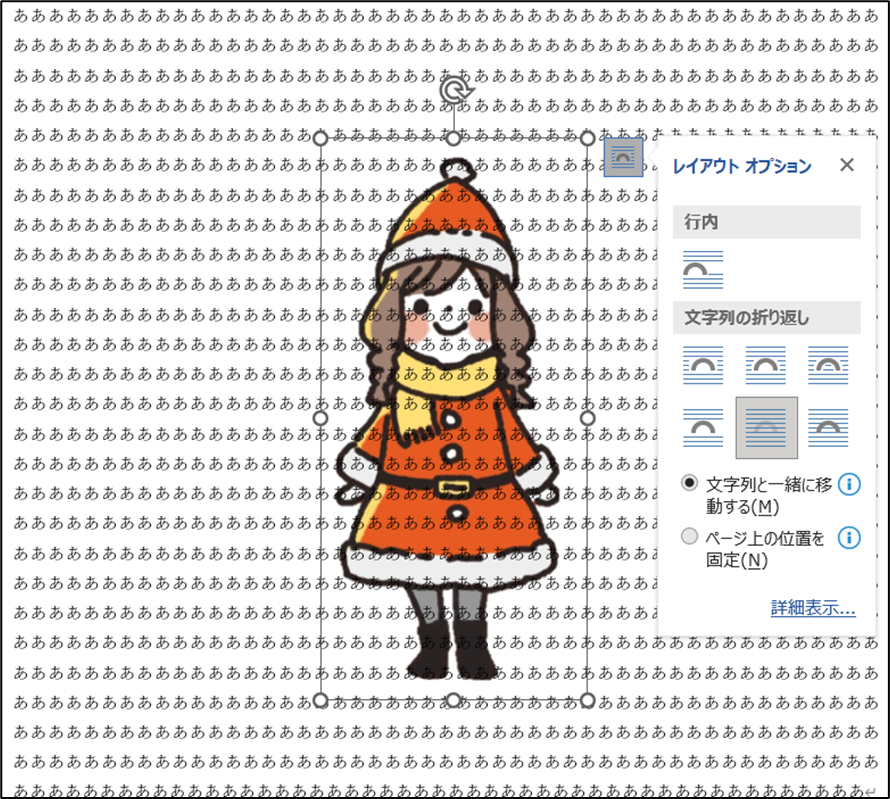
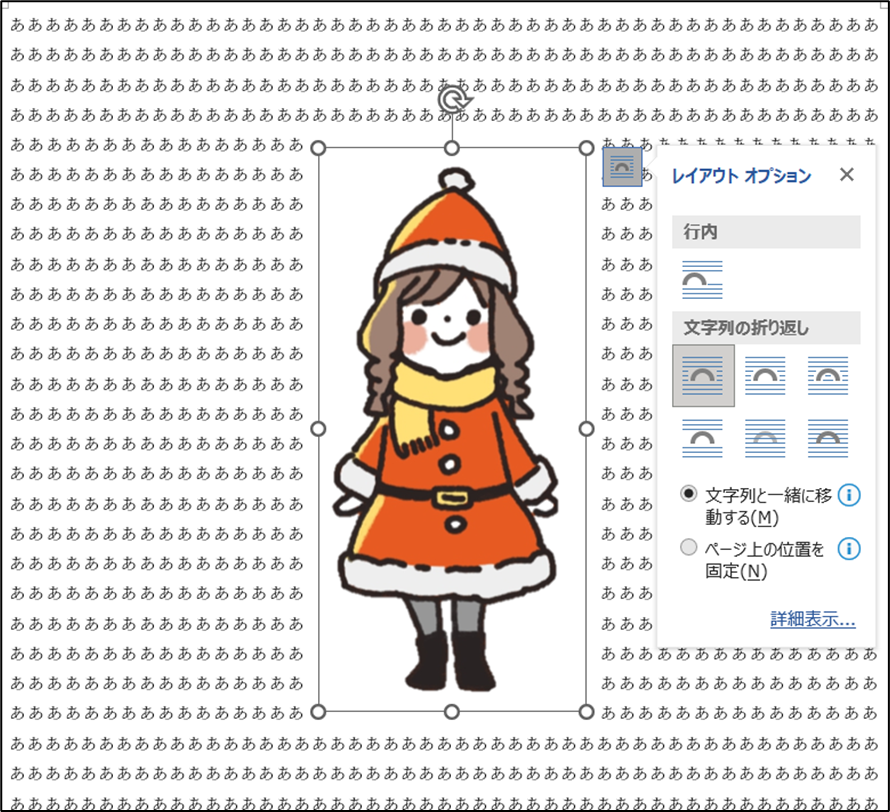
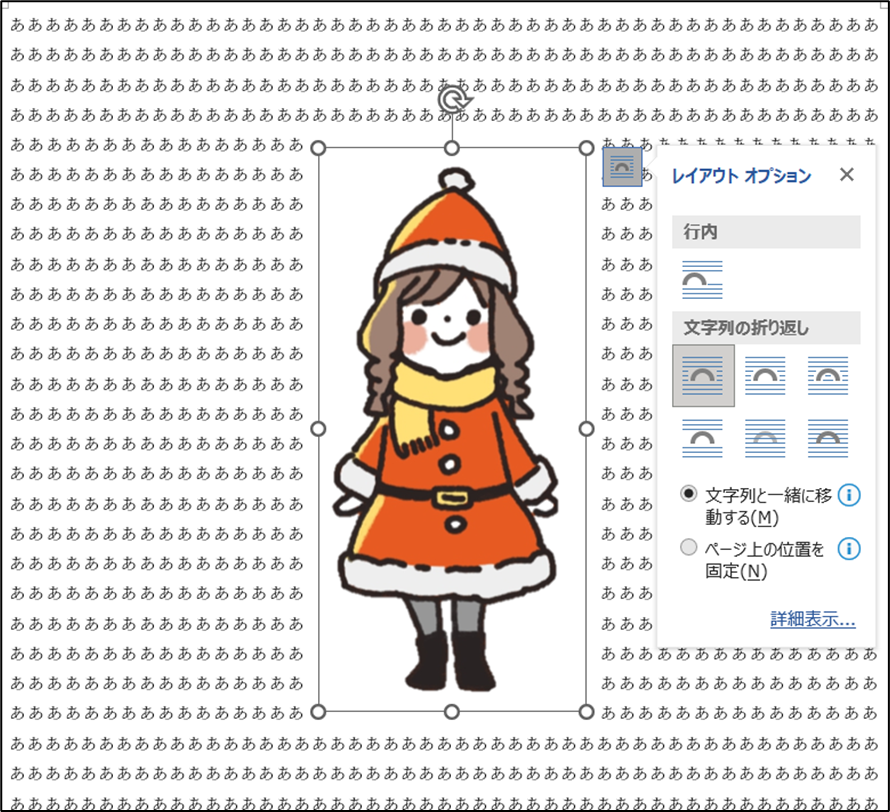
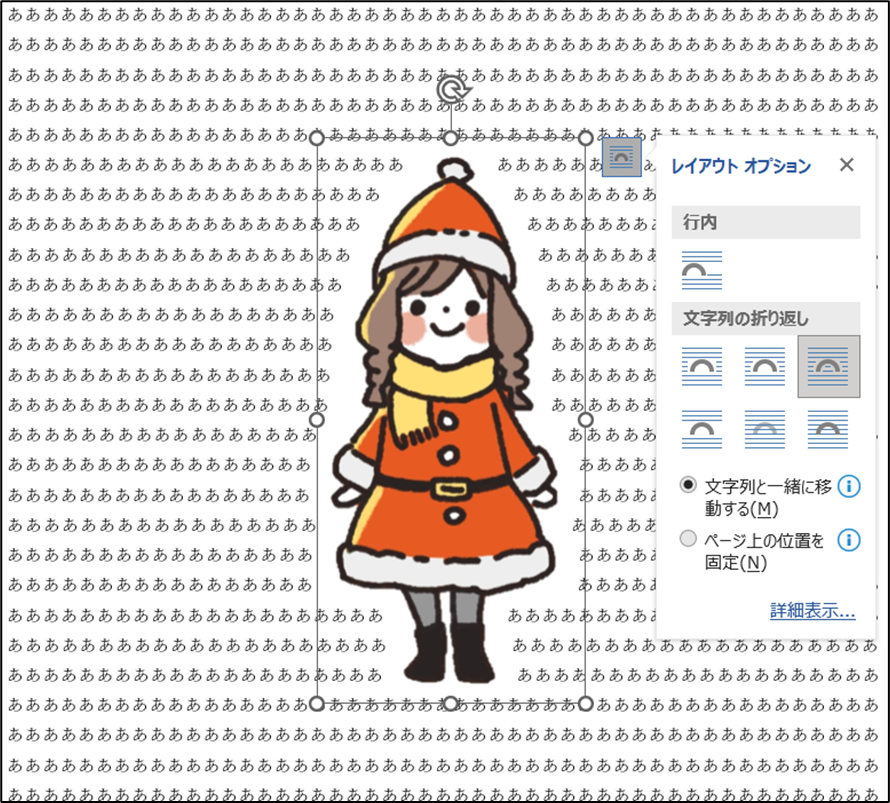
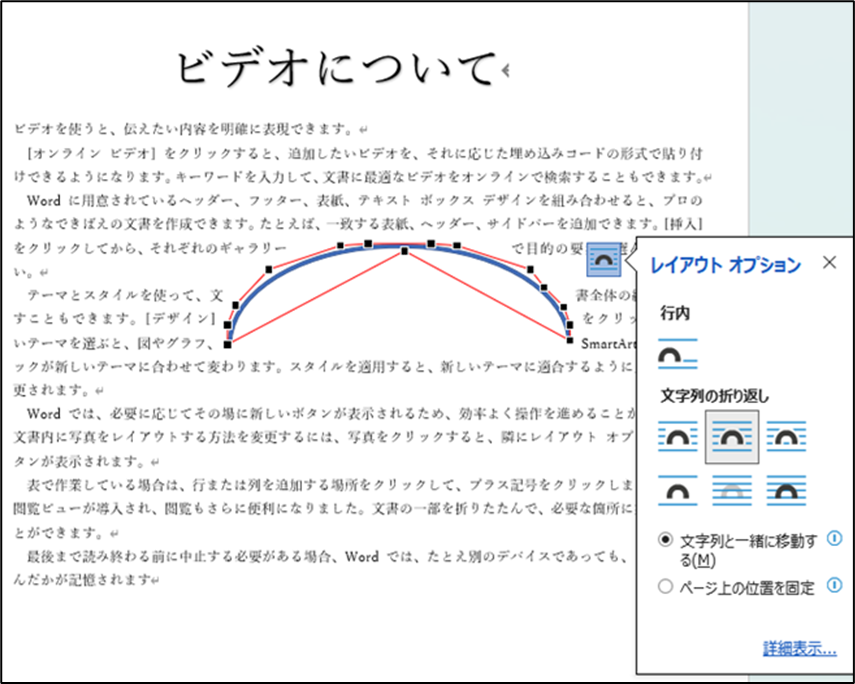
レイアウトオプション(文字列の折り返し設定ボタン)



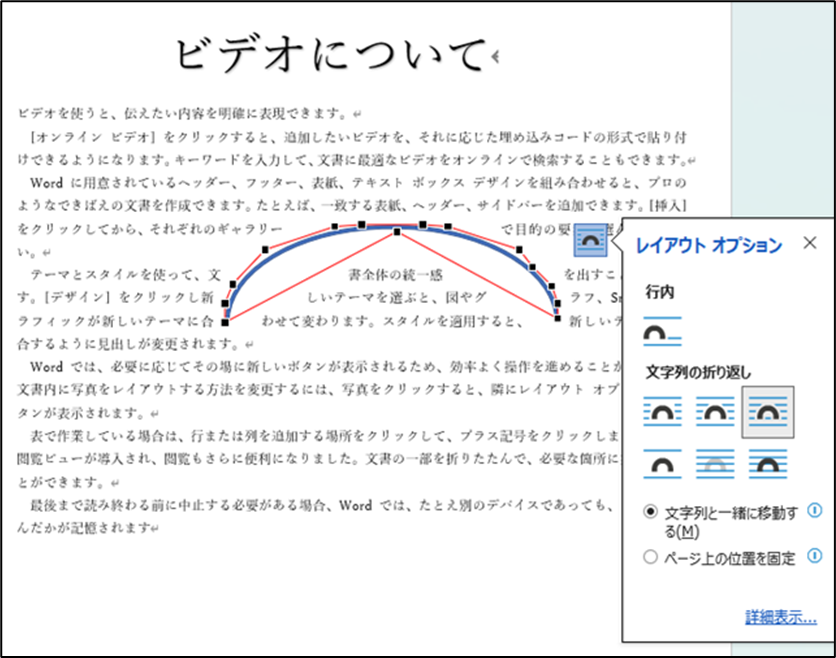
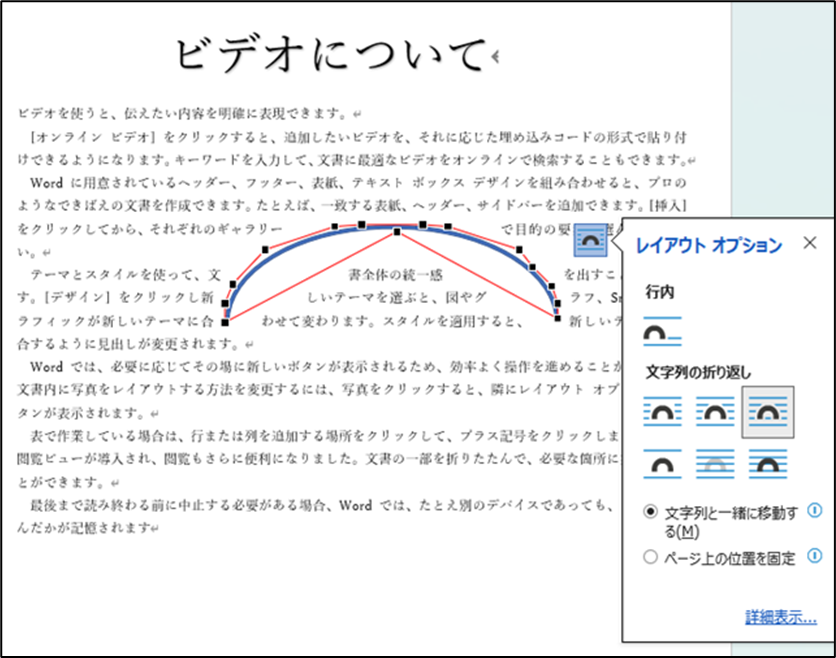
画像や図形が挿入されるとその横にレイアウトオプションが表示されます。。





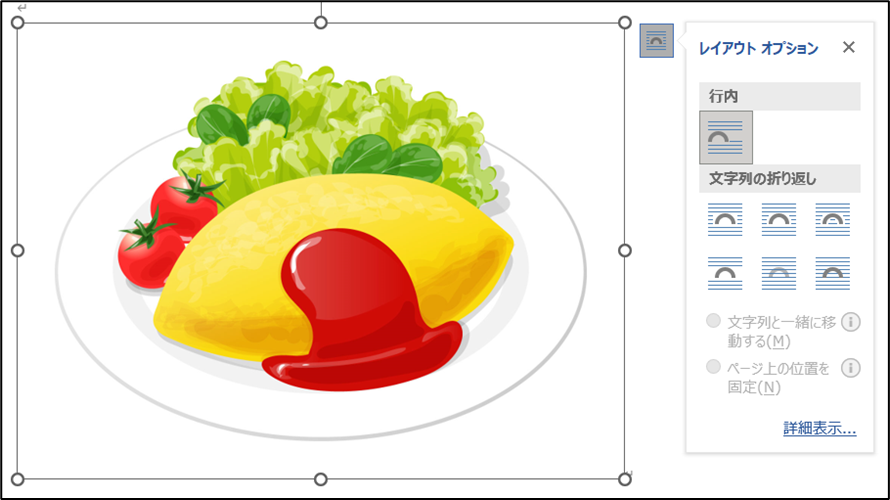
レイアウトオプションをクリックすると7つのオプションが出てきます。
ここから文字列の折り返しの設定ができます。


※このレイアウトオプション、画像が大きすぎたりすることでまれに表示されないことがあります。



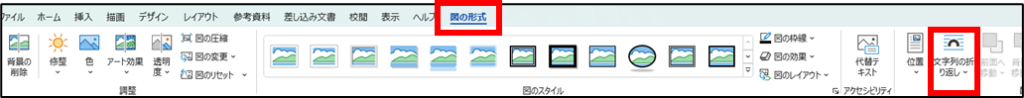
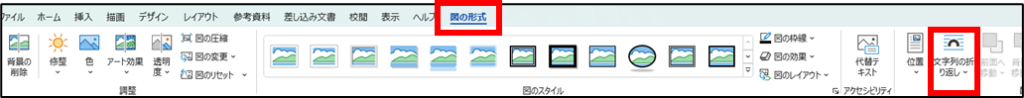
このレイアウトオプションには「図の形式」タブの「文字列の折り返し」コマンドから設定できる機能の一部が表示されています。





「図の形式」タブの「文字列の折り返し」コマンドからも操作可能です。
行内





さて画像を挿入すると思い通りに動かない現象を皆さんは経験しているのではないでしょうか?







最初、画像を挿入すると規定では「行内」の状態で挿入されます。


「行内」とは画像が行の中に存在し、
文字と同じように扱える状態のことを言います。
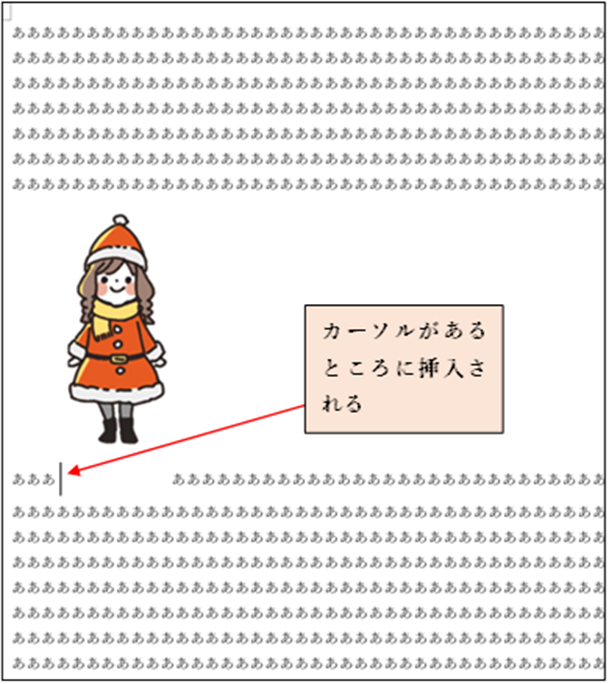
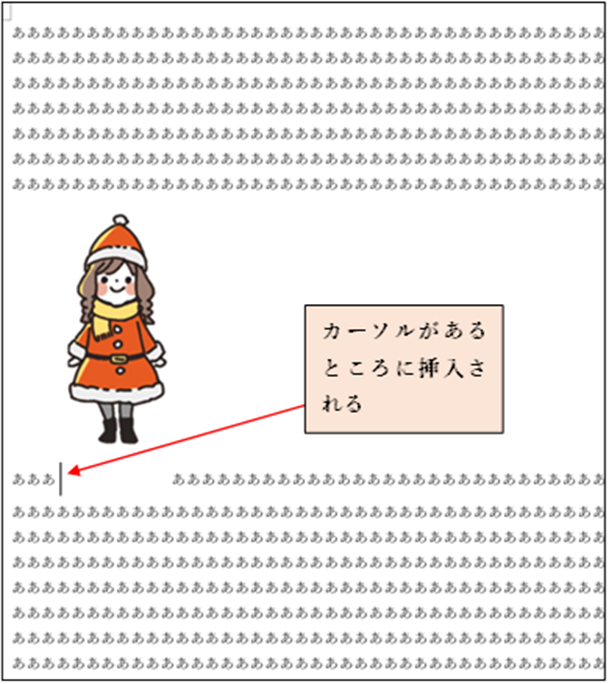
行の中にカーソルを置き、
画像を挿入するとその位置に画像が
配置されます。
文字と同じように扱える状態ですので
画像の移動の自由が利かないところが特徴です。
移動するときは画像をドラッグするだけでいいですが、カーソルを持っていけるところにしか移動できません。


画像を移動する際、画像をクリックしたままドラッグします。
この時、画像が一緒に動いてくれないため
移動できないと思われがち!!
(よく「動かない!」と質問あります!)
問答無用でドラッグしてください。
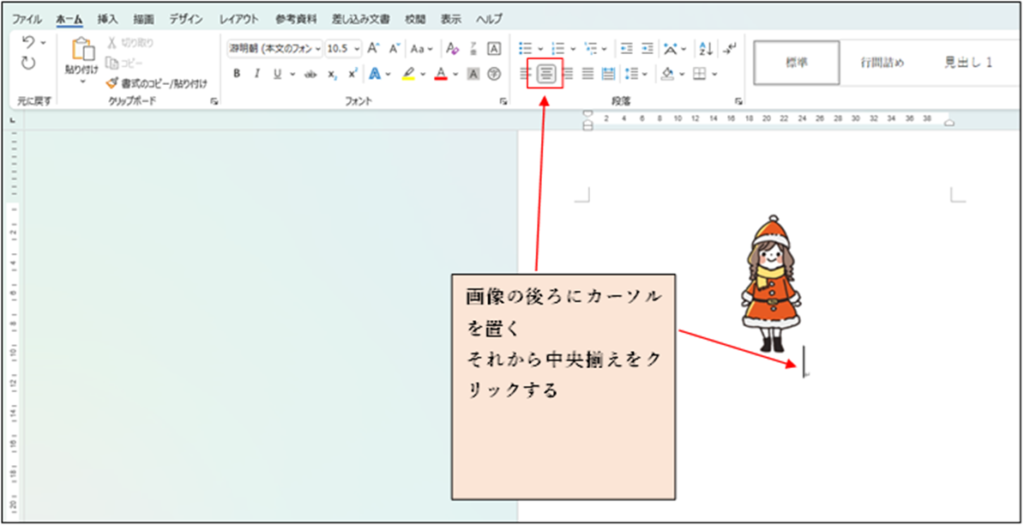
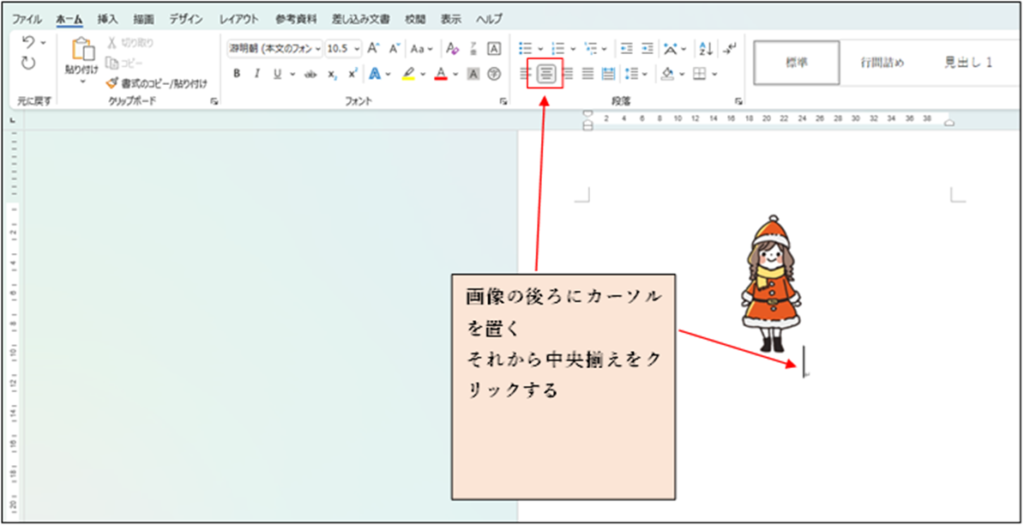
カーソルが立つ位置に移動できます。
つまり段落を作ってしまえばどこにでも移動ができるわけです。





また文字と同様、段落操作ができるので中央揃えコマンドなどの使用が可能です。
前面





さて画像を挿入して自由に画像を移動したい時はどうしたら良いでしょうか?







「前面」は文字を後ろにして、その前に画像を配置する設定です。
この設定が一番自由度が高く、お好きな位置に配置することが出来ます。





このように画像と画像の重なりも可能にします。
※クリスマスツリーとサンタの女の子の画像は別々のイラストです。
背面





上記の画像、ツリーのイラストのように後ろに配置したいと思う時はありませんか?







背面とは、文字や画像の後ろに画像を配置する状態のことです。
こちらも「前面」同様自由度が高く、好きな場所に移動が出来ます。
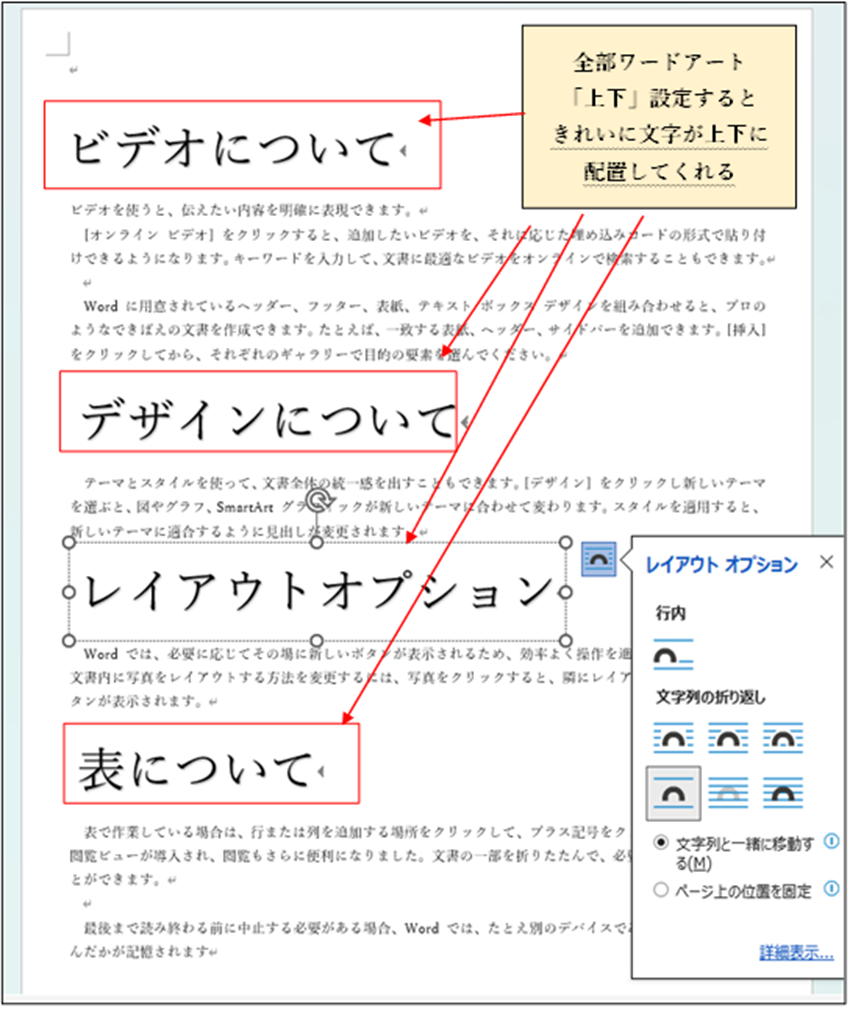
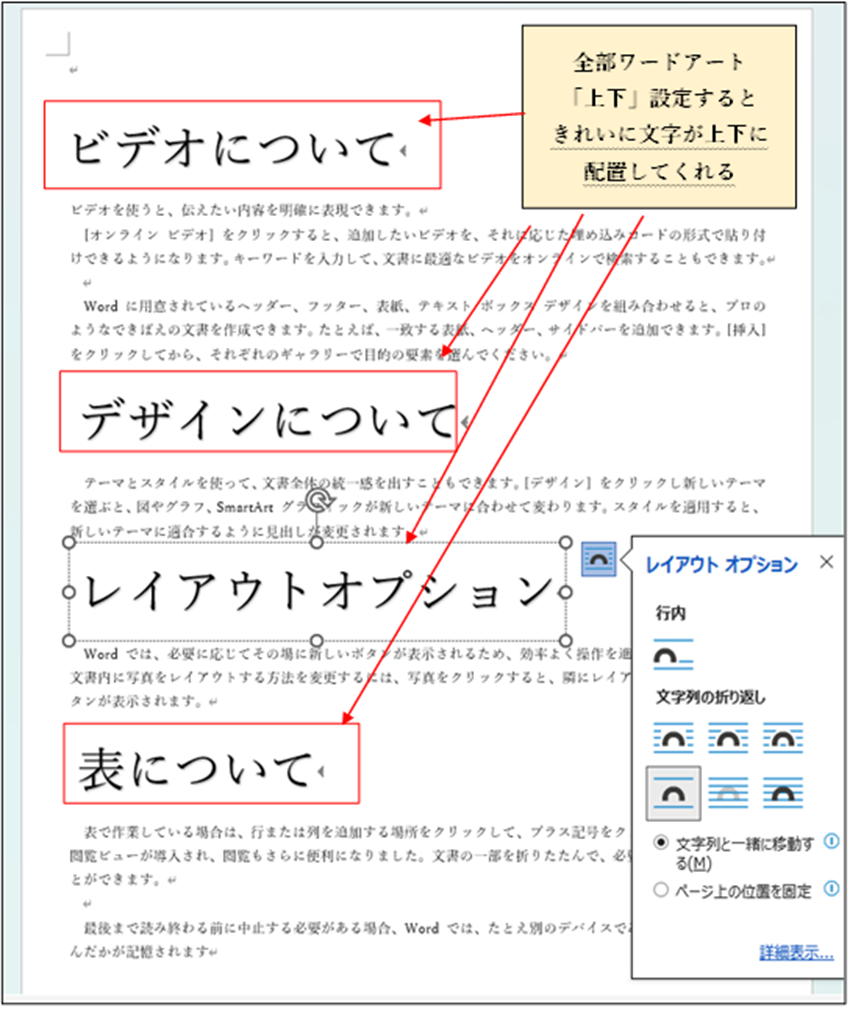
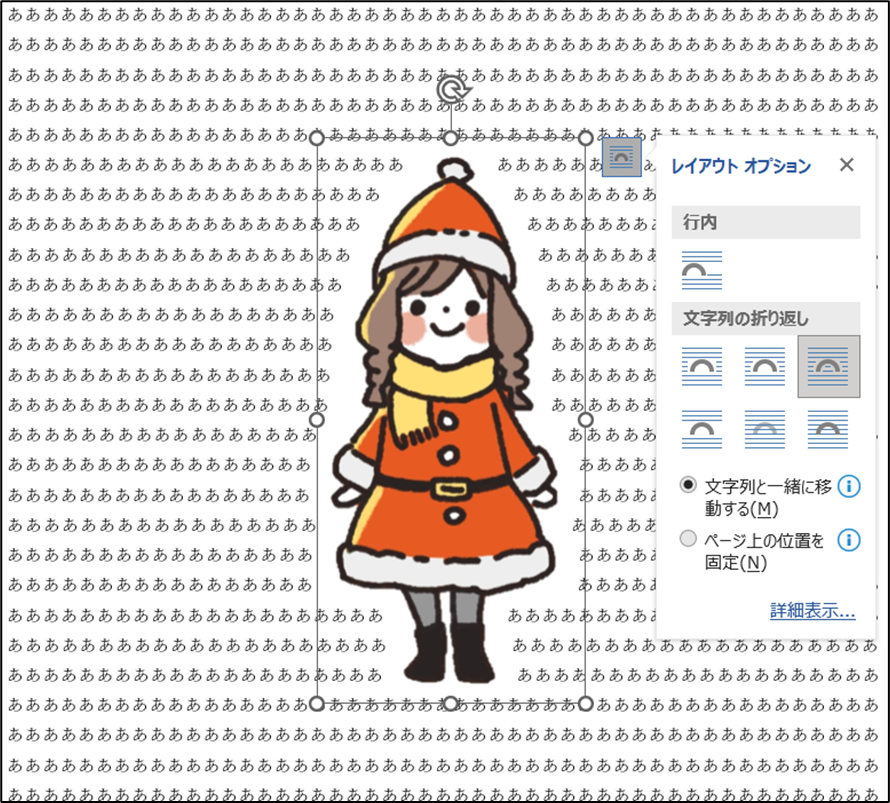
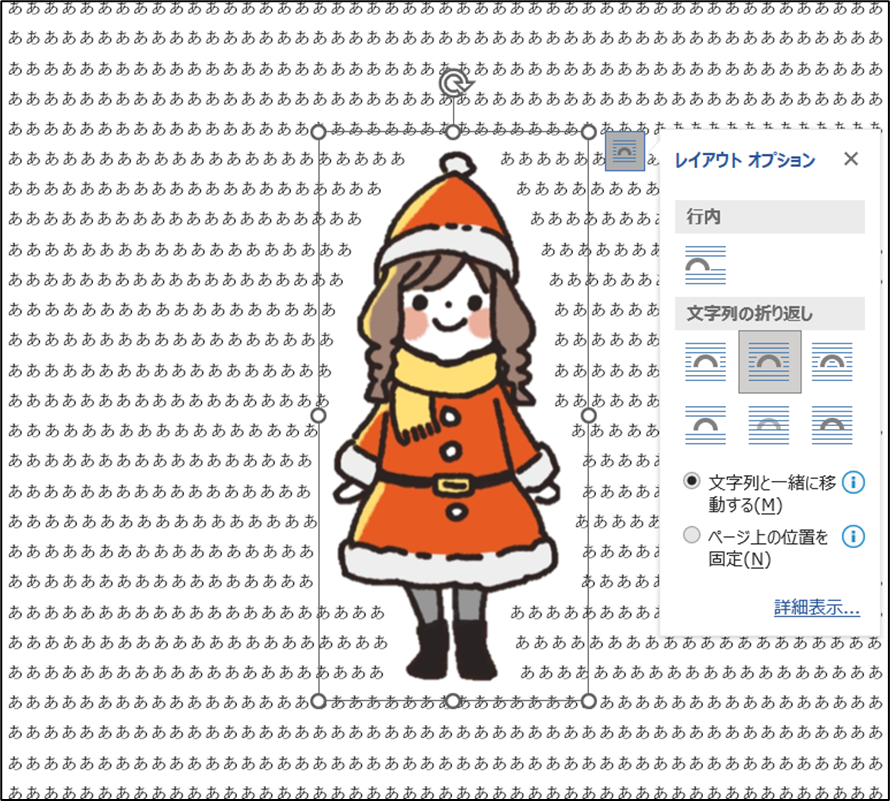
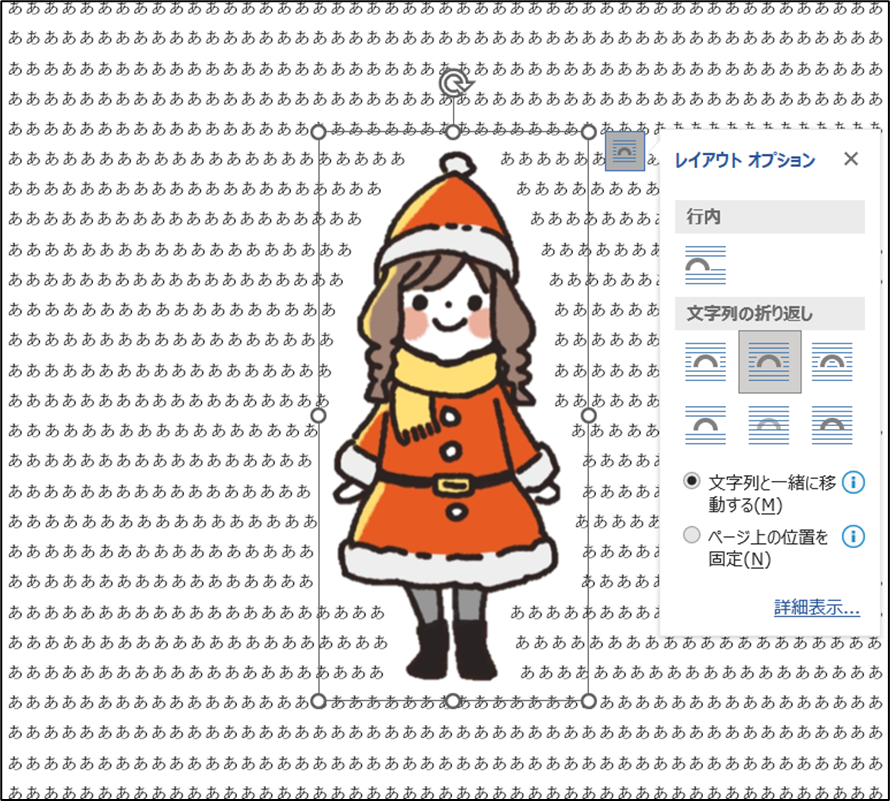
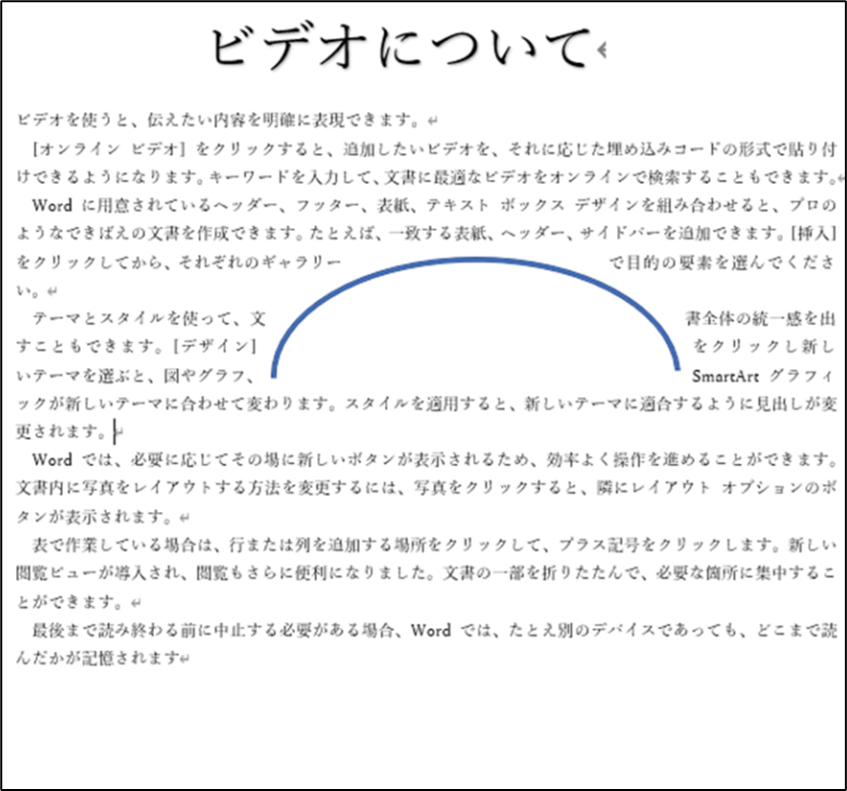
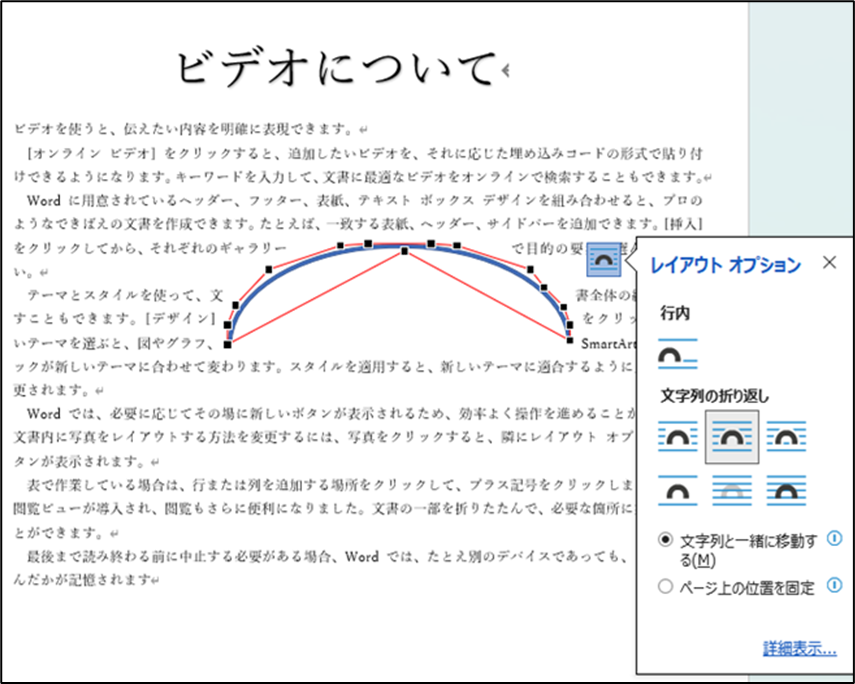
上下





タイトルのように、それだけが1行に入るように配置出来たらいいなと思いませんか?テキストボックスや、ワードアートに設定することが多いです。






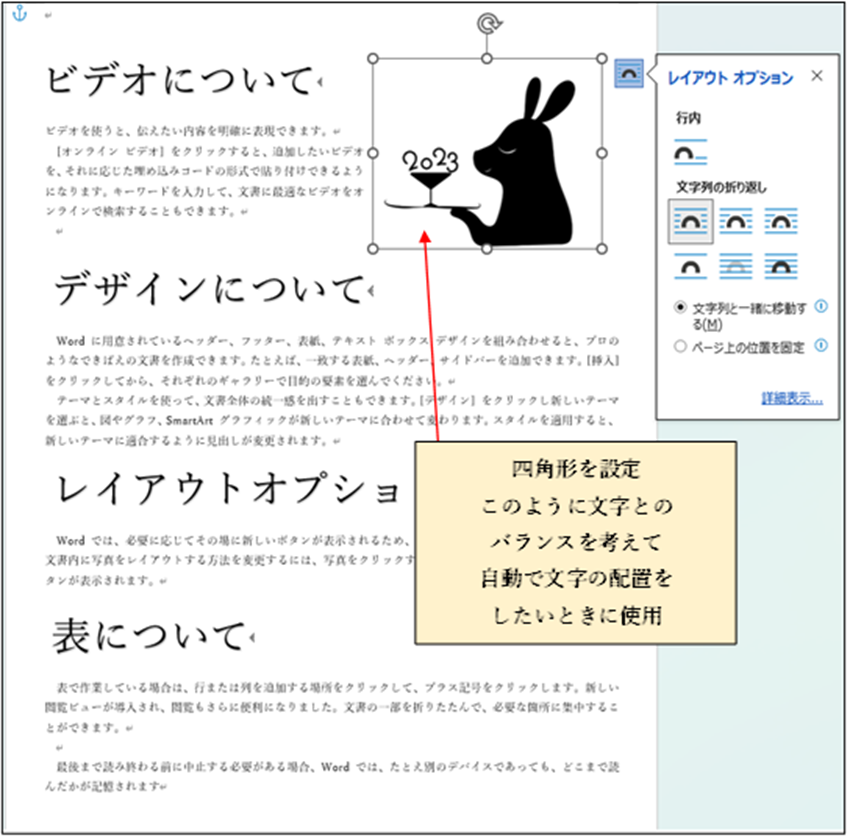
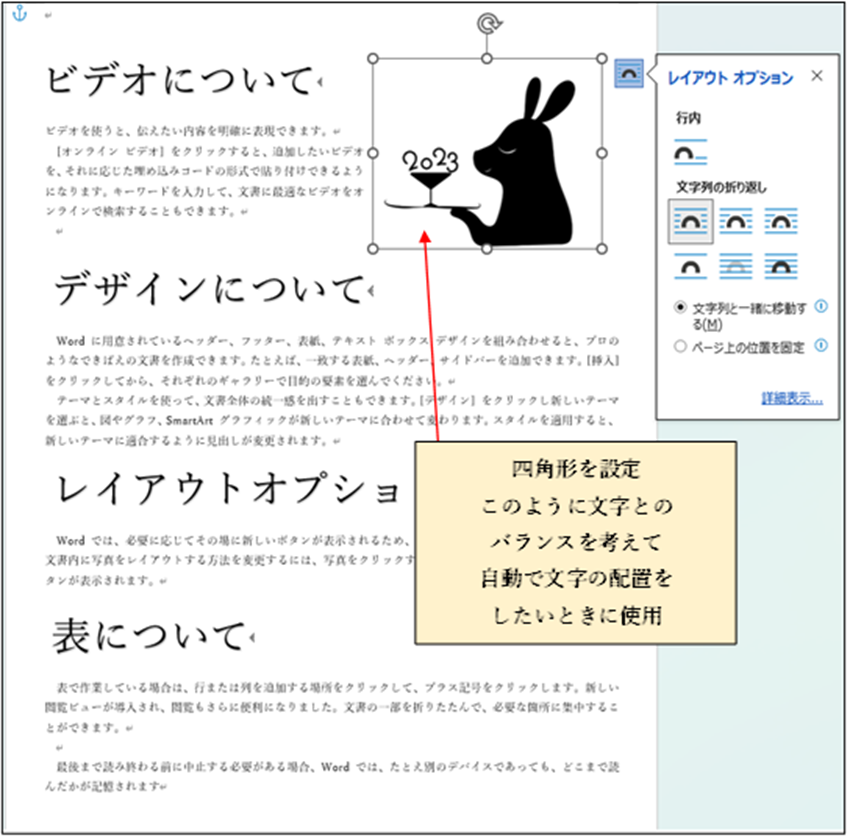
四角形





文字と画像のバランスを考えるの難しいと思いませんか?そんな時に使用すると便利なのが「四角形」です。






内部





画像を囲むように文字を配置したい時ってありませんか?




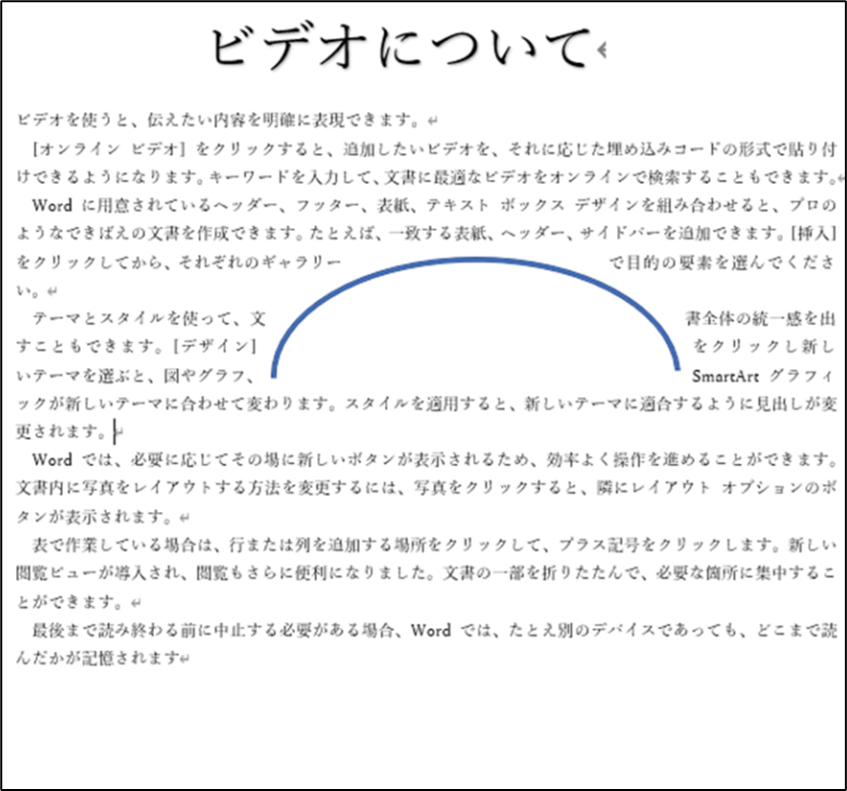
狭い(外周)





画像を囲むように文字を配置したい時ってありませんか?(第二弾)下記に「内部との違い」を書いています。





ほとんどの画像は設定直後「外周」と「内部」の表示の違いがありません。
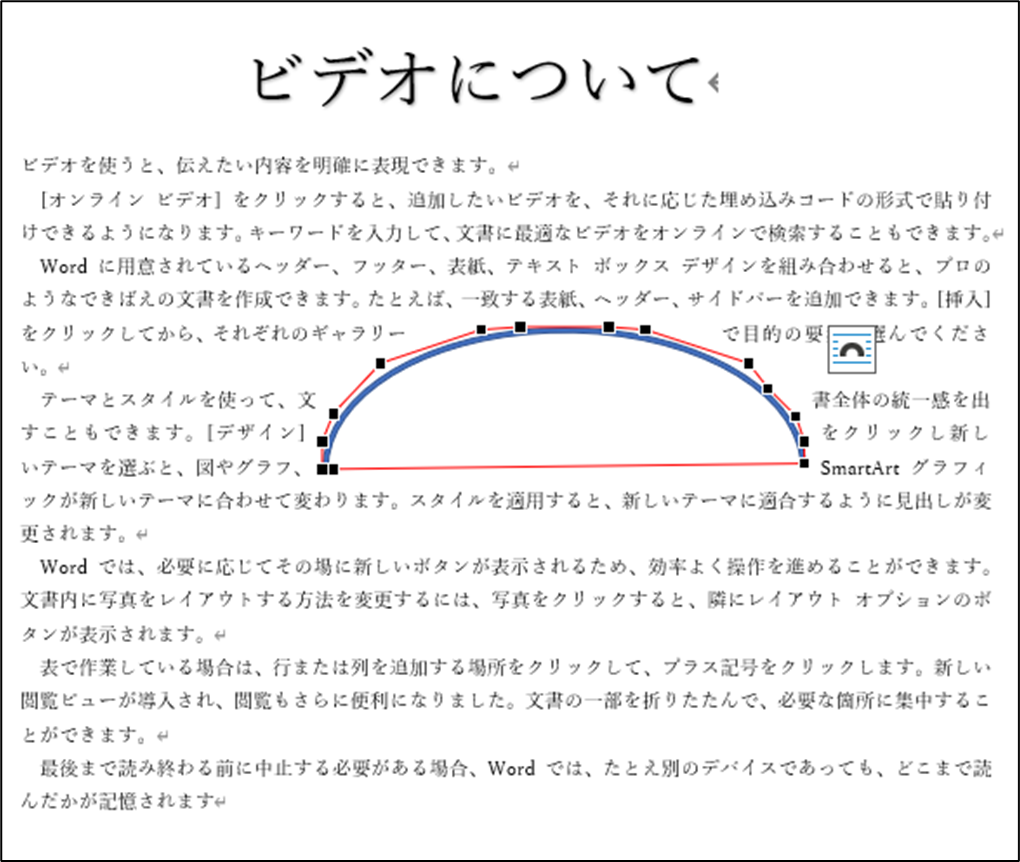
内部と狭い(外周)の違いについて



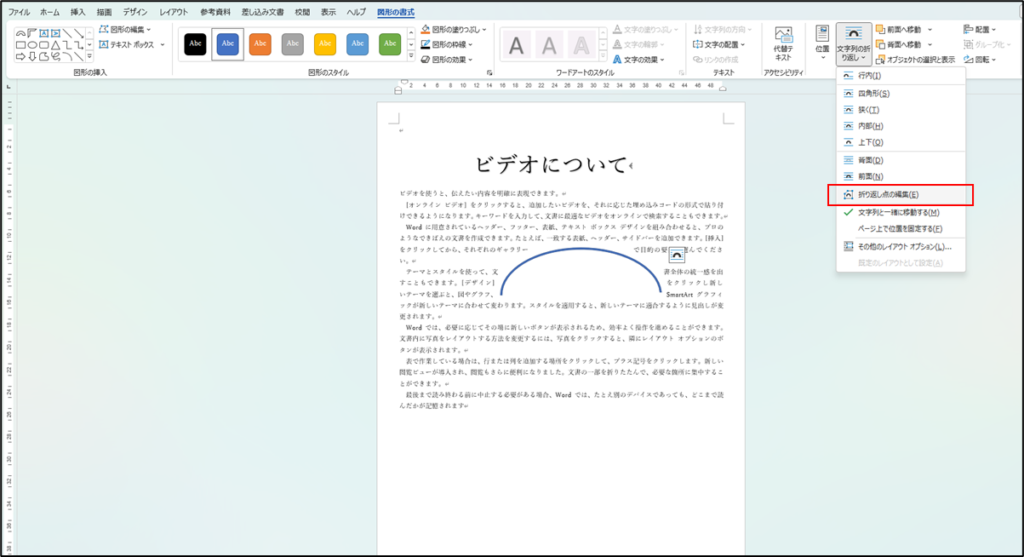
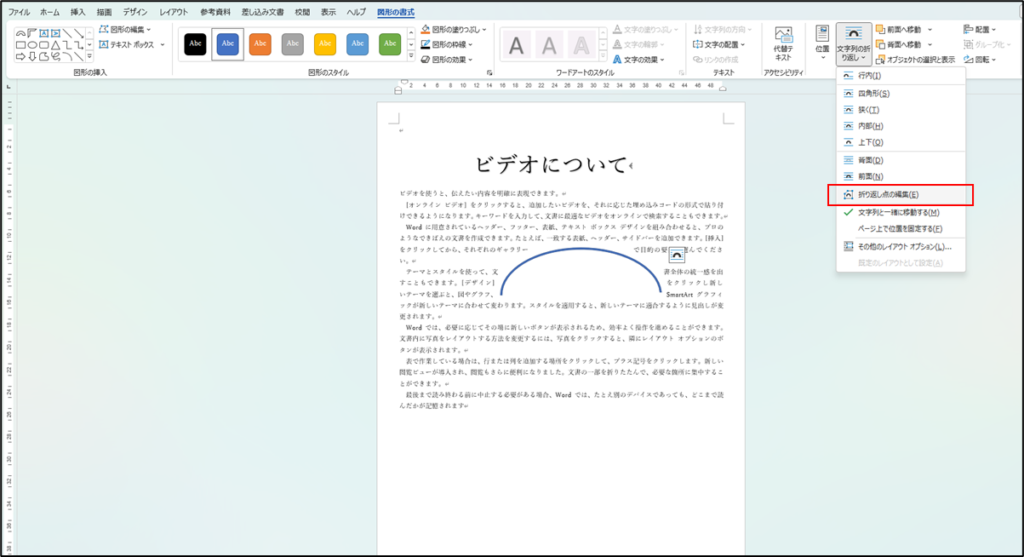
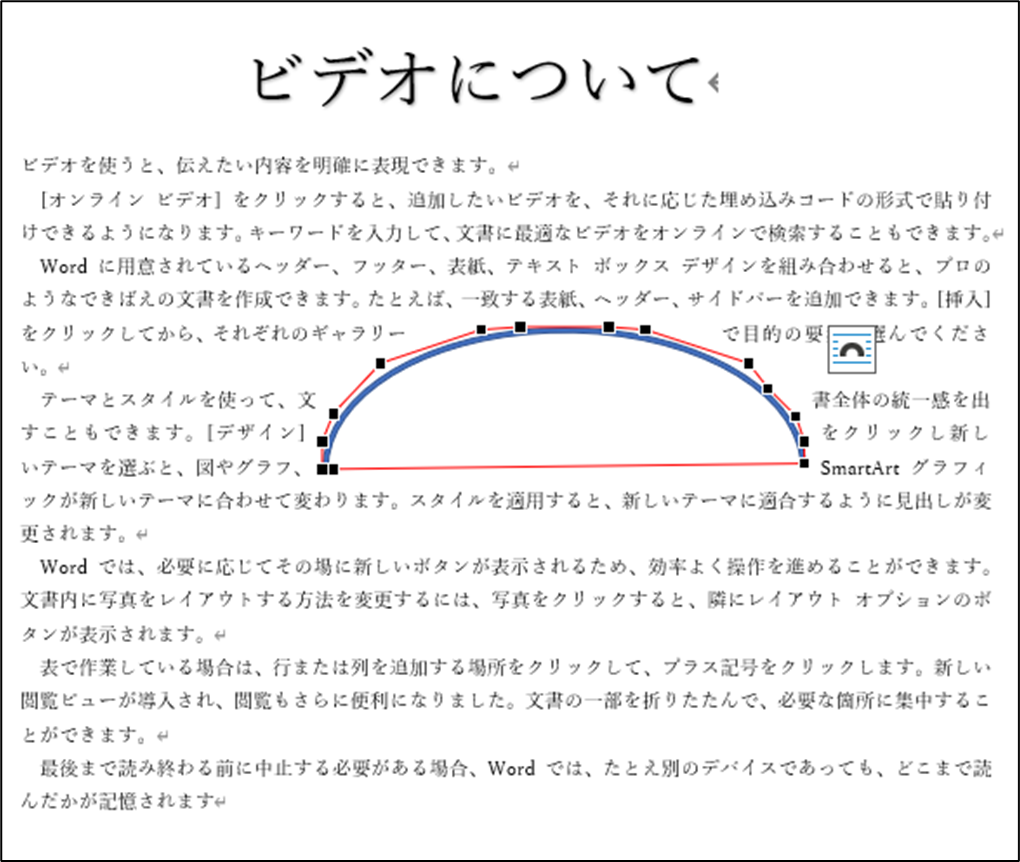
内部と狭い(外周)の違いを確認するのは「折り返し点の編集」を使用します。





「折り返し点の編集」の場所は、「画像選択」→「図形の書式タブ」→「文字列の折り返しコマンド」→「折り返し点の編集」




内部


狭い(外周)


「文字列の折り返し」が設定できない!失敗例と修正方法。



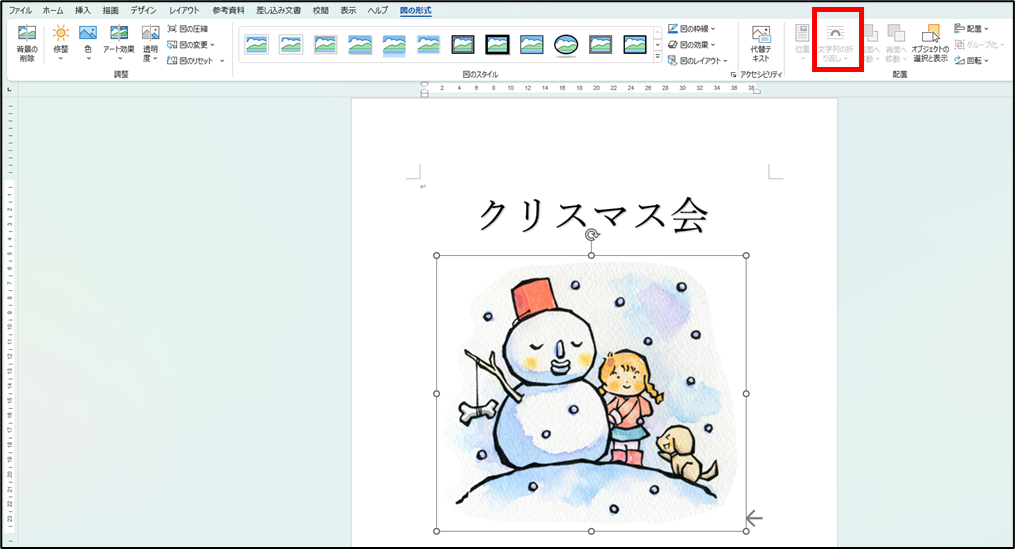
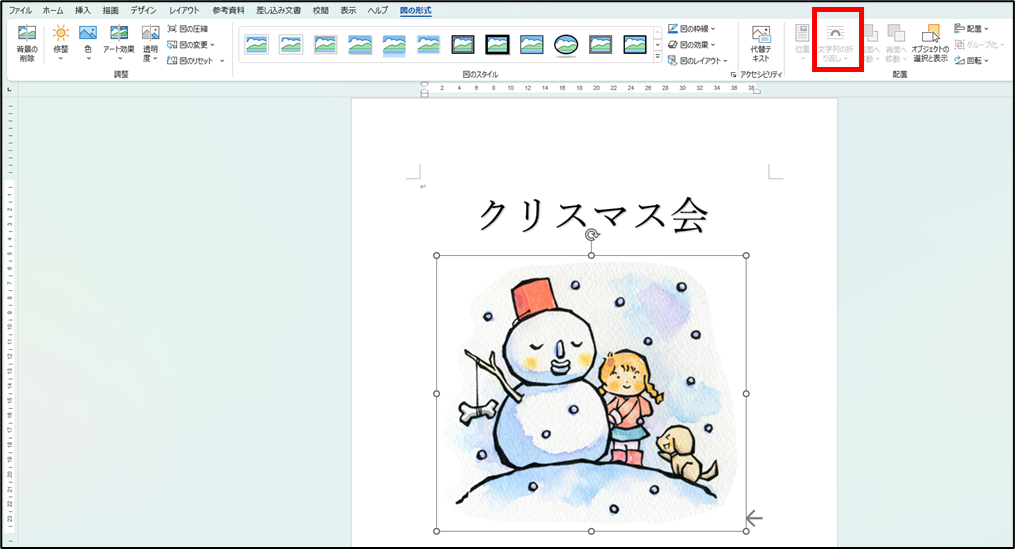
たまにか機能用に文字列の折り返しがグレーアウトしていて、設定できない場合があります。レイアウトオプションも表示されません。







これは挿入した場所に原因があります。





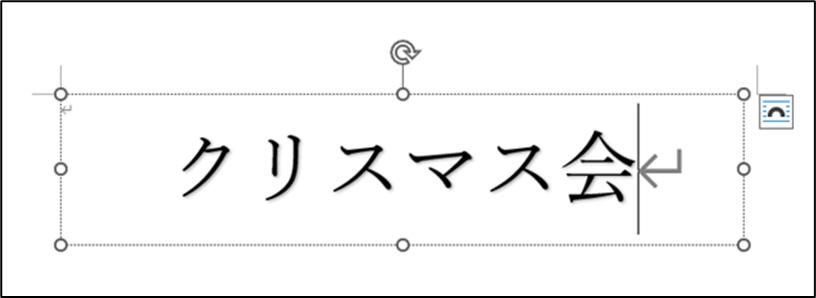
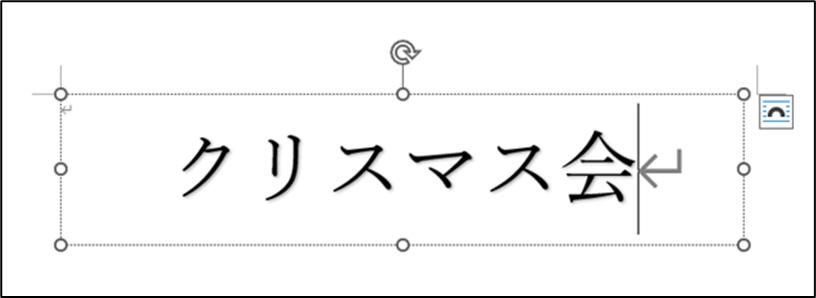
「クリスマス会」はワードアートで挿入されたものです。
この文字の後ろにカーソルを合わせて挿入をすると上記の画像のように文字列の折り返しがグレーアウトしてしまいます。





ワードアートの枠の中では画像の配置に自由が利きません。
そのため文字列の折り返しがグレーアウトして使えないようになるのです。
ワードアートの枠の中では画像の配置に自由が利きません。



その場合はどうしたらいいの?



ワードアートの枠の中では画像の配置に自由が利きませんので切り取り(移動)するか挿入し直すかのどちらか修正可能です。
まとめ
ワード:自由自在に画像を配置するために知ってほしい7種の配置テクニックについて解説しました。
ポイントを押さえて、ぜひ活用してください。
| 「文字列の折り返し」種類 | 説明 |
|---|---|
| 行内 | 画像を行の中に配置する。(段落設定が可能) |
| 前面 | 画像を文字やその他のオブジェクトの前に配置する。 |
| 背面 | 画像を文字やその他オブジェクトの後ろに配置する。 |
| 四角形 | 画像を四角形で囲むように文字を配置する。 |
| 内部 | 画像を囲むように文字を配置する。(より画像に近い距離で) |
| 狭い(外部) | 画像を囲むように文字を配置する。 |